
さて、不定期連載WordPressのテーマ作成をしていきたいと思います。
この記事を作るのが思いのほか面倒で投げ出したい気分だけど、WordPressでのテーマ作成はブログ以外のWebサイトを作るに当たっても非常に便利なので、自分の備忘録として書いていきます。
アホな自分向けなのでかなり細かく書いていくつもりですが、わかりにくかったらコメントお願いします。
注意※
この記事はDTIのVPS![]() と、さくらインターネットのVPS
と、さくらインターネットのVPS![]() で動作確認をしています。
で動作確認をしています。
他のVPSでも動くと思いますが、構成がわからないので質問されてもわかりません。
それと下記記事の設定を終了したものとして書いています。
テーマ作りのための準備
自作テーマを作るって言うのは敷居が高そうなんだけど、実際そうでもない。
意味がわからなくてもとりあえずコードを打ち込んでいれば動くし。
しっかり理解しながらっていうのはなかなか難しいので、わからないところがあっても飛ばして次へ進んだ方が、後から理解できたりするのがプログラム。
おお、うごいた!
って言う感動を味わい、自分が使っているテーマをカスタマイズしていこう。
すでにWordPressで運用しちゃってる場合
すでにWordPressでブログを運用していてテーマをテストできない場合は、もう一つWordPressをインストールしよう。
WordPressのディレクトリ名がかぶると上書きさてしまうので、別名にリネームして/var/www/html/ディレクトリに移動すればいい。
今回はwptestserverという名前にリネームするが、好きな名前でいい。
ダウンロードして解凍したWordPressのディレクトリをリネームする。
[root@ ~]# mv wordpress wptestserver エンターキー
これでWordPressのディレクトリ名がwptestserverに変更された。
あとは前に書いたWordPressをインストールする記事と同じくchownでApacheに所有権を変え、mvで/var/www/html/上に移動する。
前の記事を参照してね。
これから書く記事のディレクトリ名wordpressをテスト用のディレクトリ名に変更すればok。
テーマディレクトリの作成
オリジナルテーマを作成するためのディレクトリを作成する。
[root@ ~]# mkdir /home/limesheep5/www/wordpress/wp-content/themes/originaltheme エンターキー
これでディレクトリoriginalthemeが作成された。
別名がいい場合はoriginalthemeの部分を好きなディレクトリ名に変更すること。
テーマファイルの作成
テーマの作成に必要なPHPファイルを作成していく。
まずディレクトリを今作成したoriginalthemeに移動。
[root@ ~]# cd /home/limesheep5/www/wordpress/wp-content/themes/originaltheme エンターキー
ディレクトリoriginalthemeに移動した。
PHPのファイルを作成。
[root@ originaltheme]# touch index.php category.php content.php page.php date.php header.php footer.php functions.php pagenation.php sidebar.php single.php style.css エンターキー
テーマに必要なPHPファイルが作成された。
テーマ用画像を格納するimagesディレクトリを作成。
[root@ originaltheme]# mkdir images エンターキー
画像保存用ディレクトリimagesが作成された。
所有権とパーミッションの変更
編集できるように所有権とパーミッションを変更する。
1つ前のディレクトリ、themesへ戻る。
[root@ originaltheme]# cd ../ エンターキー
一つ前のディレクトリthemesへ移動した。
パーミッションを変更する。
[root@ themes]# chmod -R 766 originaltheme エンターキー
originaltheme以下のファイルとディレクトリ全てのパーミッションが変更された。
所有権を変更する。
[root@ themes]# chown -R apache.apache originaltheme エンターキー
所有権はApacheに変更された。
style.cssにテーマ名を記入する
style.cssにテーマ名を記名等を記名しよう。
[root@ themes]# vim ./originaltheme/style.css エンターキー
何も書いていないテキストが開くので、下記をコピーアンドペーストする。
ーーー ここから ーーー
/* Theme Name: Original Theme Theme URI: https://naonotes.com/ Author: kyoji kuzunoha Author URI: https://naonotes.com/ Description: My original theme Version: 1.0 License: kyoji kuzunoha */ーーー ここまで ーーー
これでテーマに必要なものはそろった。
適用してみよう
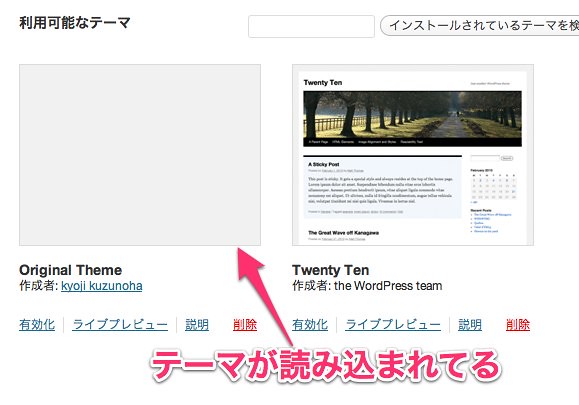
WordPressのダッシュボードにログインし、外観→テーマをクリック。
すると自分のテーマが読み込まれているはず。

試しにテーマを適用してみよう。
ブログを開いてみても真っ白なはず。
そりゃ何もコードを記入してないから真っ白だよね。
次回からはコードを記入していきます。